4 extremely useful Flutter tips that you can use right away!
--

Today I’m going to present you 4 extremely useful flutter tips that you can immediately apply to your project. I won’t present you any packages or extensions, as I usually do, but very simple, but extremely useful tips!
Happy reading!
Easier Assets Management
Managing assets can be very hard. If you want to use an image several times in your app, you have to specify the path again and again. But there is a much easier solution for this. Create an App Assets class where all your app assets are stored. Now you can easily call your assets with AppAssets.appLogo or AppAssets.noConnection.


Easier imports
Seeing and managing thousands of imports at the beginning of a file is really annoying. That’s why I’ll show you a way to reduce your imports with ease.
Assuming you have a folder Constants, where the files app_colors.dart, app_fonts.dart, app_theme.dart, app_constants and app_assets.dart are.

In this folder you now create a new file called constants.dart.

Here you write an export statement for each of your files. Now you can access each of your files by simply importing constants.dart:


Remove the splash effect from buttons

Everybody knows this splash effect when you click on a button, and I don’t like it at all.
So I’ll show you how to get rid of this effect with a single line.
For this you have to use splashFactory:

Now your button looks like this while pressing:

Easier Platform Specific Widgets
Every Flutter developer probably knows the situation when you query whether the user is on iOS or Android. As a result, you then display a specific wdiget, for example a Switch or a CupertinoSwitch. But what if I told you that you don’t need a query, nor two widgets? How? Well, that’s what I’m going to show you now:
Many widgets that are available for both Android and iOS have an .adaptive extension in the Android version. For example, let's build a switch with .adaptive:



Okay, this is already very good, but the best is yet to come: This is also available for icons. To do this, you then simply use Icons.adaptive.share to display a share icon on Android and iOS, for example.
I don’t know exactly for which widgets all this is available, but in any case this feature is also available for Slider, SwitchListTile and CircularProgressIndicator.
Visibility Widget
Using a bool to query whether a widget should be visible often looks like this:

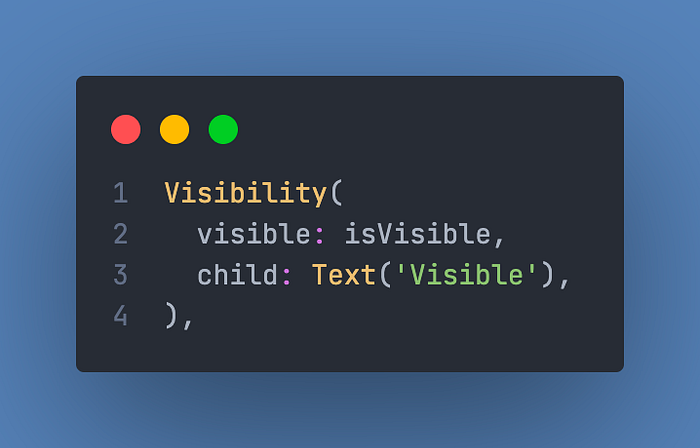
But there is also a widget for this, which is called Visibility:

That looks much better, right?
Conclusion
Now we are already done with today’s article. I really hope you enjoyed these tips. If so, I would be very happy if you could give this article a few claps and follow me to get more tips like this.
Thank you for reading, have a nice day!
